HTML&CSSとWebデザイン#5 〜CSS基礎〜
お疲れ様です。コーヒーです。
第5回の勉強内容も引き続きHTML&CSSです。
参考書はこちらです。
今回からはCSSの基礎についてまとめていきます!!
CSSとは
CSS (Cascading Style Sheets)とは、HTMLで書かれた文書の見た目を装飾するための言語です。HTMLでは白い背景と黒い文字だけのシンプルな表示です。そこにCSSを適用させることで華やかに装飾することができるため、Webdデザインには必須の技術になります。
HTMLにCSSを適用させる
HTMLをCSSに適用させる方法は上記3つがあります。特別な利用がない限り1.の方法が最も使用されています。理由としては、管理がしやすくメンテナンスに向いているためです。1.の実際の方法は以下のようになります。
rel属性に 「stylesheet」、href属性に「CSSファイル」を指定することでCSSを適用できます。
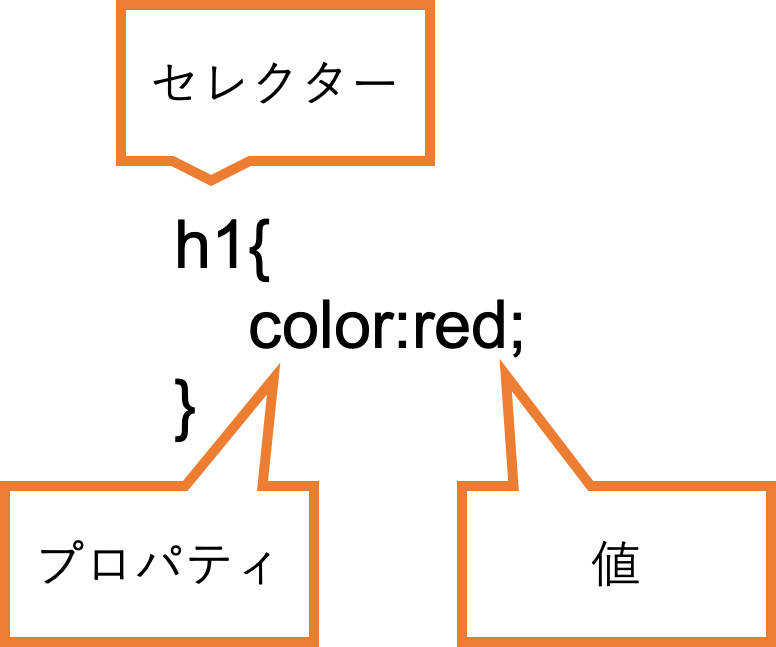
CSSの基本文法
CSSはセレクター、プロパティ、値の3つ要素で成り立っています。

それぞれの役割は以下のようになっています。
セレクター
セレクターではどの部分を装飾するかを書きます。HTMLのタグの名前、クラス、ID等を書くことで指定できます。上記例ではHTMLの「h1」の箇所を装飾しています。
プロパティ
セレクターで指定された部分の何を変えるのかを書きます。文字色や文字サイズの変更が例にあげられます。上記例では「color」の変更を指しています。
値
値では見た目をどのように変えるかを書きます。文字色を変えるのなら「何色」にするかを指定する場所です。上記例では色を「赤」に指定しています。
今回は以上になります。
