HTML&CSSとWebデザイン#4 〜HTML基礎2〜
お疲れ様です。コーヒーです。
第4回の勉強内容も引き続きHTML&CSSです。
参考書はこちらです。
今回はHTMLの基礎についてさらにまとめていきます!!
見出しタグ
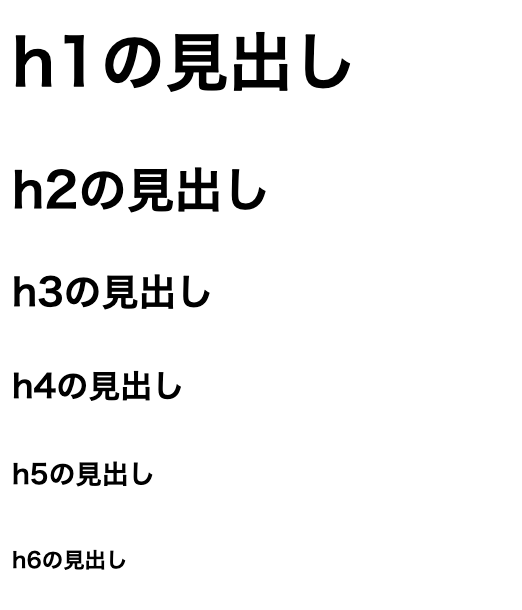
見出しには<h1>から<h6>まであるタグを使用します。「h」は「heading」を意味しています。また「1」から「6」までの数字は見出しの大きさを表しており、「1」が最も大きくそこから順番に小さくなっていきます。
実際にhtmlで書いたものが以下になります。

文章表示タグ
段落を表示するには<p>タグを使用します。「p」は英語で段落を意味する「paragraph」です。<p>タグを使用して囲まれた文章が1段落としてまとめられます。改行をうまく利用して読みやすい文章にする時に使用しましょう。
カレーはとても美味しいです。
唐揚げもとても美味しいです。
リンクをはる<a>タグ
リンクの作成には<a>タグを使用します。 <a href=""> 〜 <a>の形で使用します。リンク先の指定はhref属性に指定をします。「〜」の部分にリンクがはられ、デフォルト設定では青文字に変化します。
箇条書きリストを作成する<ul>+<li>タグ
箇条書きリストの作成には<ul>と<li>を使用します。「ul」は「Unordered List」の略で、順序の決まっていないリストという意味になります。また、リストの作成にはもう一つのタグ<li>を使用します。「li」は「List Item」の略で、箇条書きにするリストを意味します。実例は以下のようになります。
- カレー
- 唐揚げ
- ドーナッツ
今回は以上です!
