UNDERTALE風webサイト制作#4
お疲れ様です。コーヒーです。
第11回も引き続きHTML&CSSとWEBデザイン実践編です!
前回は紹介ページの作成を行いました!
第10回:
今回は紹介ページのコンテンツ追加と当ブログにリンクをつなげてみました!
(紹介ページの話はほとんど自分の趣味の話です...)
紹介ページのコンテンツ追加
前回はダンスが好きというページを作成しましたが、あれだけでは自分の好きなものを紹介しきれていません!そこで、同じような構成のページをもう二つ作成し、紹介ページに付け足していきます。コンテンツ内容はMusicとGameの2種類にしました。
実際に作成したデザインが以下になります。
Music

こちらがMusicの紹介ページです。普段は HIPHOPの主にラップを聴くことが多いです。ラップバトルが好きでそこからハマっていきました。Creepy Nutsとかが好きです!!
また、ロックも好きでRADWIMPSなどを昔よく聴いていました。最近では、「ずっと真夜中でいいのに」にハマっています。
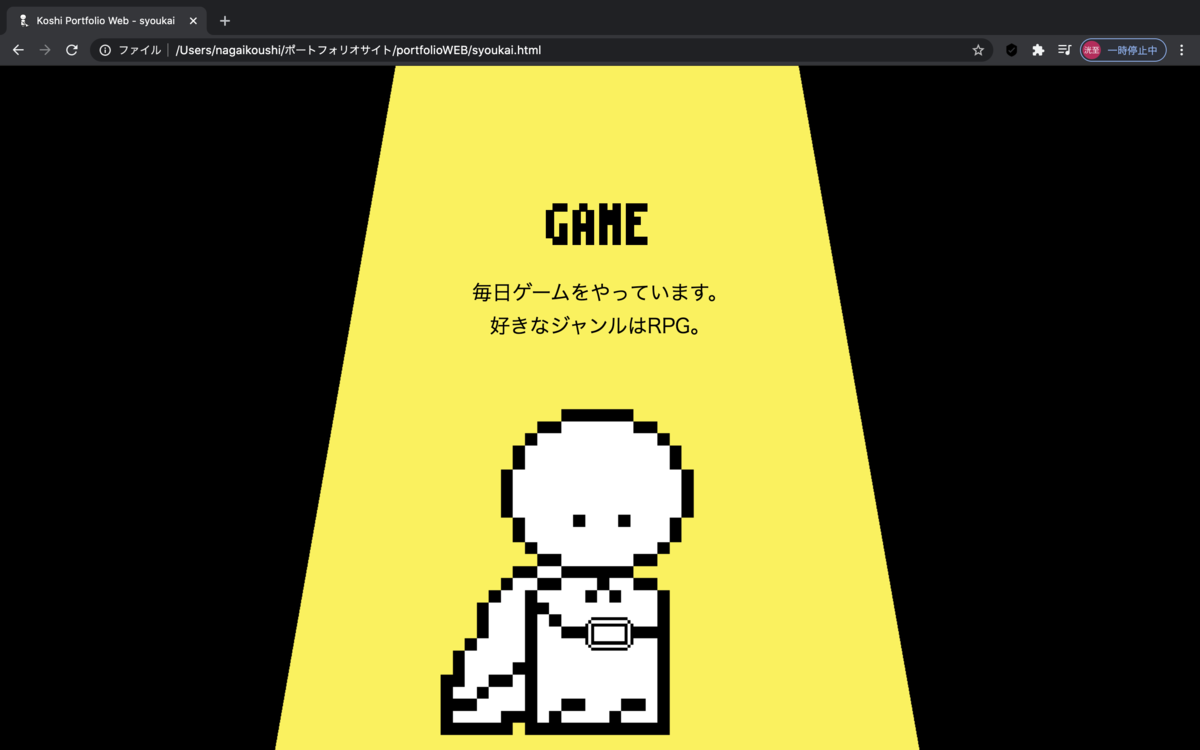
Game

こちらはGameの紹介ページです。今回作成しているWEBサイトも「UNDERTALE」というゲームを参考にしているように、ゲームはとても好きです。
基本的にはRPGが好きで、最近では「ドラクエ11」「FF7リメイク」「ペルソナ5」がとても面白かったです。新しくキングダムハーツというゲームをはじめましたが話がとても長いのでクリアまでは時間がかかりそうです。
RPGの他にもスマブラがとても好きでよくやるのですが、オンラインではなかなか勝てません...
ブログへのリンク
作成しているホーム画面に、ブログというボタンを作成してあるのでそこから当ブログへのリンクをつなげようと思います。ただ、同じタブで開いてしまうと別サイトに飛ぶため、戻るのが大変になってしまいます。そこで今回はリンク先を別タブ表示にしてみます。
実際に書いたコードが以下になります。
重要となるのはtarget属性を「_blank」に指定することです。これを行うことにより、別タブでの表示が可能になります。
しかし、リンク先を別タブで表示させる実装には賛否があります。target属性を指定してしまうとユーザーがリンクをどのように開くかを選択できなくなるためです。実装時には使い勝手をしっかりと考える必要があります。
今回はここまでです。
最後まで読んでいただきありがとうございました!!