UNDERTALE風webサイト制作#1
お疲れ様です。コーヒーです。
第8回からはHTML&CSSとWEBデザイン実践編です!
ここまで学んできた内容を活用して、WEBサイトの制作を行いたいと思います。
第2回 で勉強した制作の流れに沿って実際に作ります!
第2回:
実際に制作する前に、タイトルにある「UNDERTALE」について少し説明します!
UNDERTALEとは
UNDERTALEはToby Fox(トビー・フォックス)が開発したインディーズゲームです!制作はほぼ一人で開発されたにもかかわらず、100万本以上を売り上げている名作ゲームとなっています。個人的には音楽がとても神だと感じています!
概要としましては、プレイヤーはモンスターの住む地底世界に落ちてしまい、地上にかえるためモンスターたちと冒険をしていくお話になっています。まだ、プレーしたことない方はぜひネタバレを見ないで、初見で楽しんでほしいです!
UNDERTALE公式サイト:https://undertale.com/
個人的にとても好きなゲームのため、今回はこれを参考にデザインしていきます。
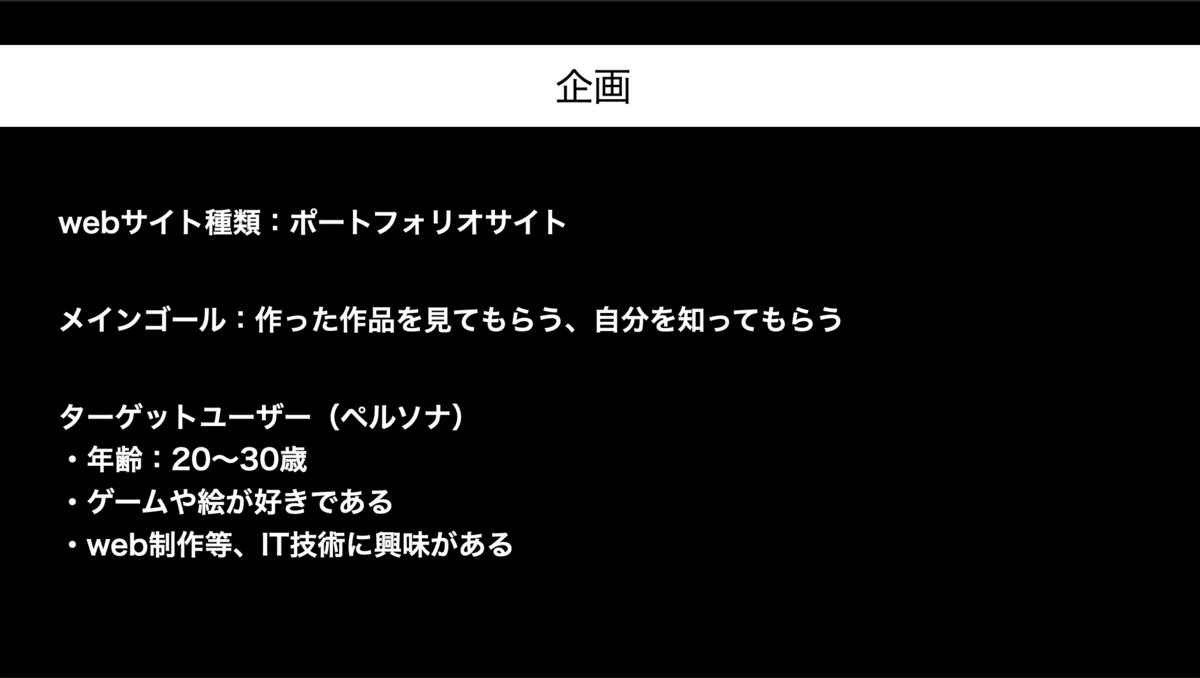
企画
初めに、WEBサイト制作の企画を立てました。WEBサイトの種類、メインゴールの設定、ターゲットユーザーの設定を行いました。実際に企画したものが以下になります。

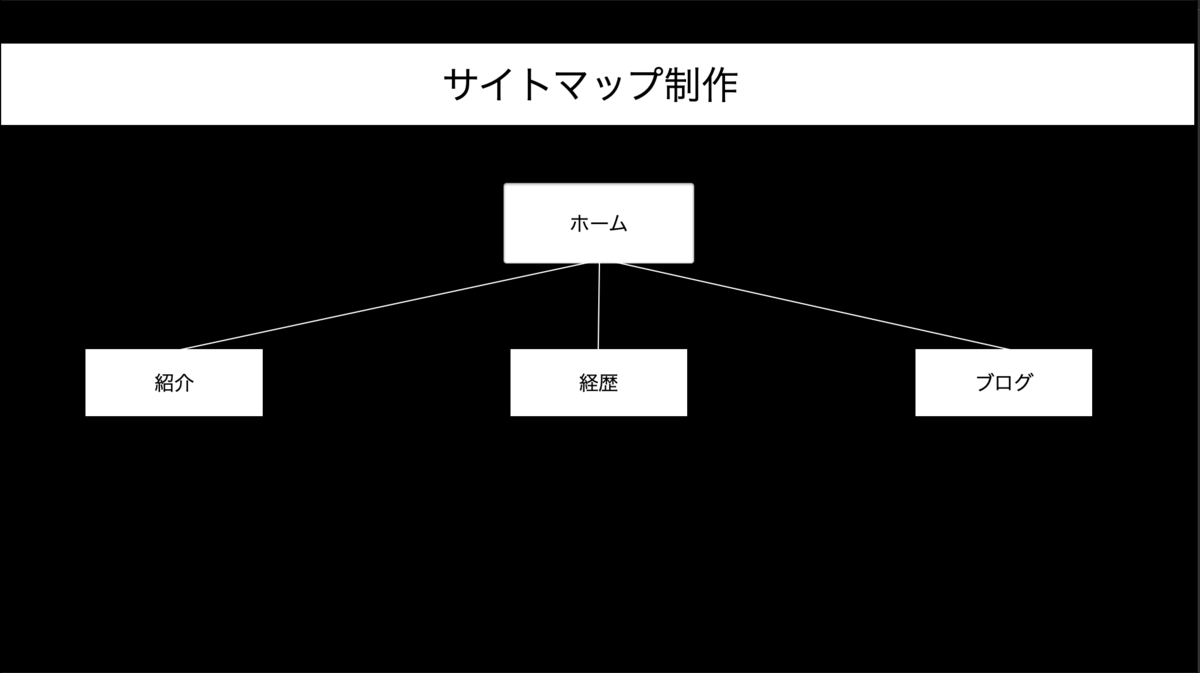
サイトマップ制作
次にサイトマップの制作を行いました。ポートフォリオサイトなのでシンプルな構成にしました。

デザインカンプ
実際にWEBサイトに表示されるものと変わらない、デザインカンプを作成します。デザインカンプを作成することで、コーディング作業の効率が上がります。
今回使用したツールは「Aseprite」です。「Aseprite」はドット絵を作成することのできるツールになっています。作成したドット絵でアニメーションを作ることもでき、
ドット絵が好きな人にはおすすめです!
Aseprite公式サイト:https://www.aseprite.org/
今回はアンダーテール風のWEBサイトにしたかったため、「Aseprite」を採用しました。実際に作成したホーム画面のデザインカンプが以下になります!
 (真ん中のキャラクターはUNDERTALEには登場しないキャラです。)
(真ん中のキャラクターはUNDERTALEには登場しないキャラです。)
次回から実際にコーディングをしていきます!
最後まで読んでいただきありがとうございます。